Customer expectations are quickly outpacing the capabilities of all-in-one software systems to the point where they can no longer keep up. Ten years ago, ecommerce platforms only had to focus on desktop browsers for their digital commerce solutions. Today, online shoppers demand a multi-channel experience from anywhere, at any time. What is the solution? Composable ecommerce.
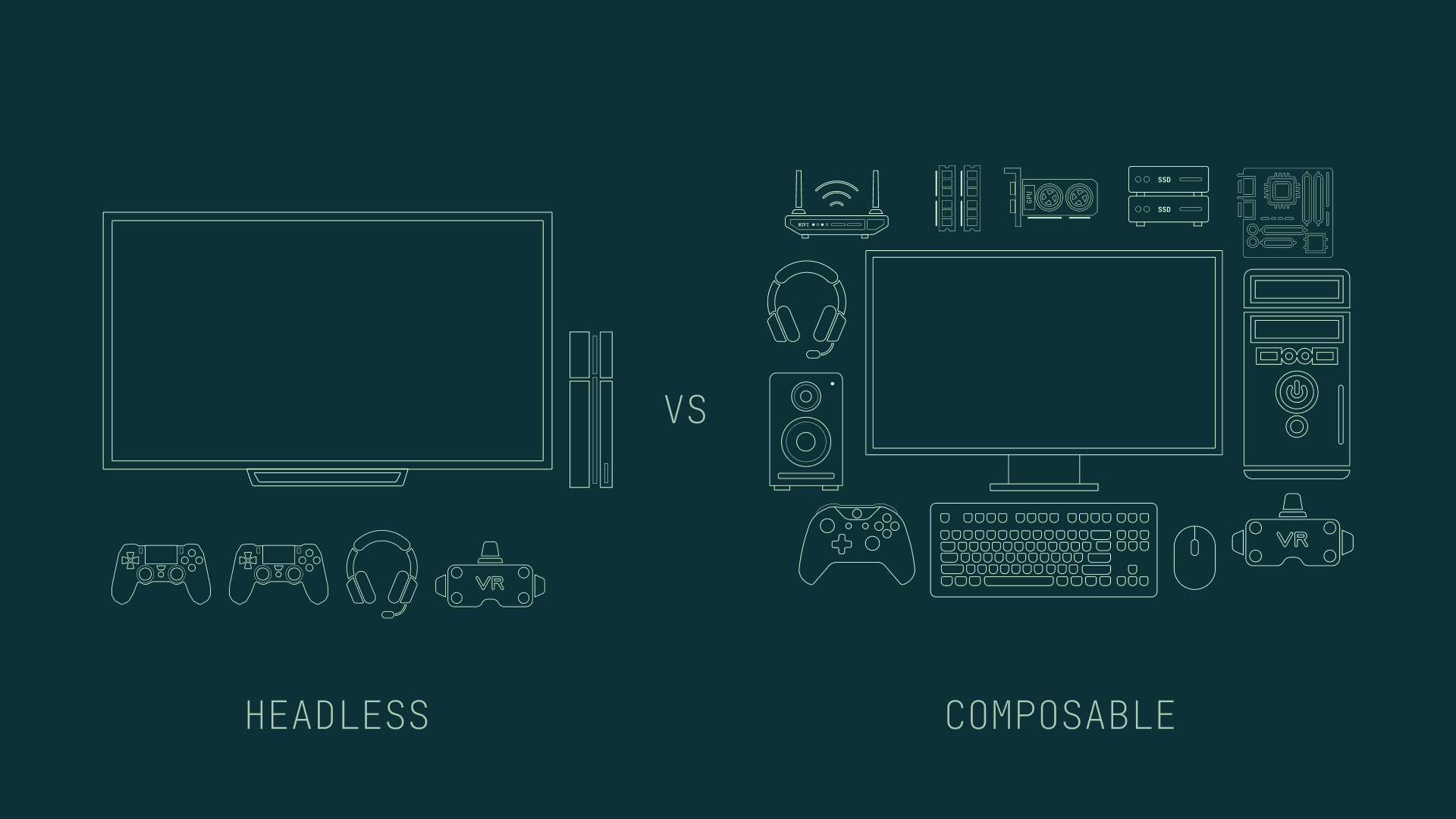
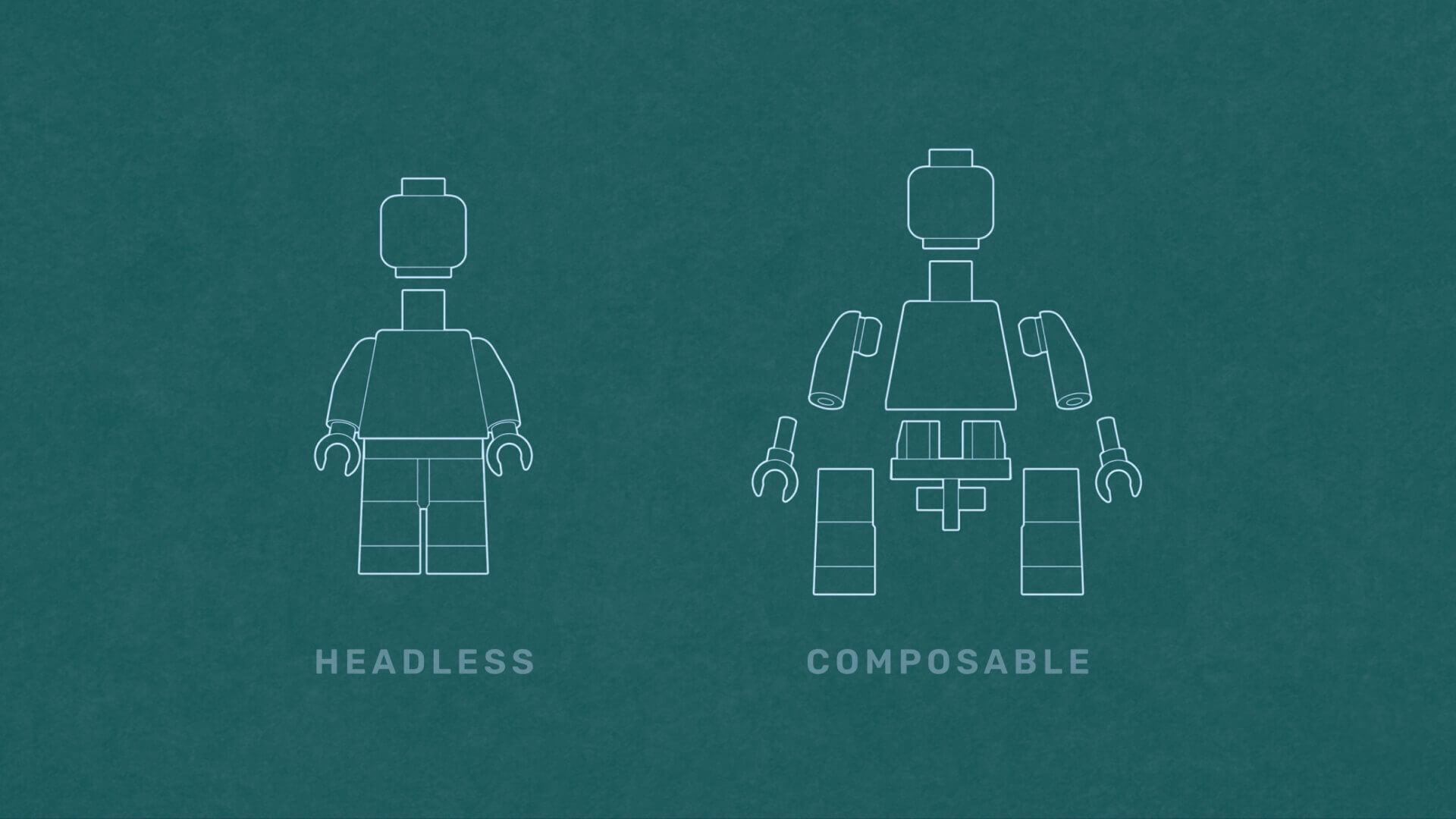
Ecommerce platforms have, for a long time, attempted to provide tightly-coupled features and services in an all-in-one bundle. This one vendor approach to every facet of the commerce tech stack was aimed at simplicity. It is rare, however, that one monolithic solution perfectly suits a specific business size, products, workflow, customers, and growth priorities within a growing array of digital channels. Inevitably, external integrations are necessary to advance a particular technology need. Within monolithic platforms, integrations have proven to be complicated, if not impossible.
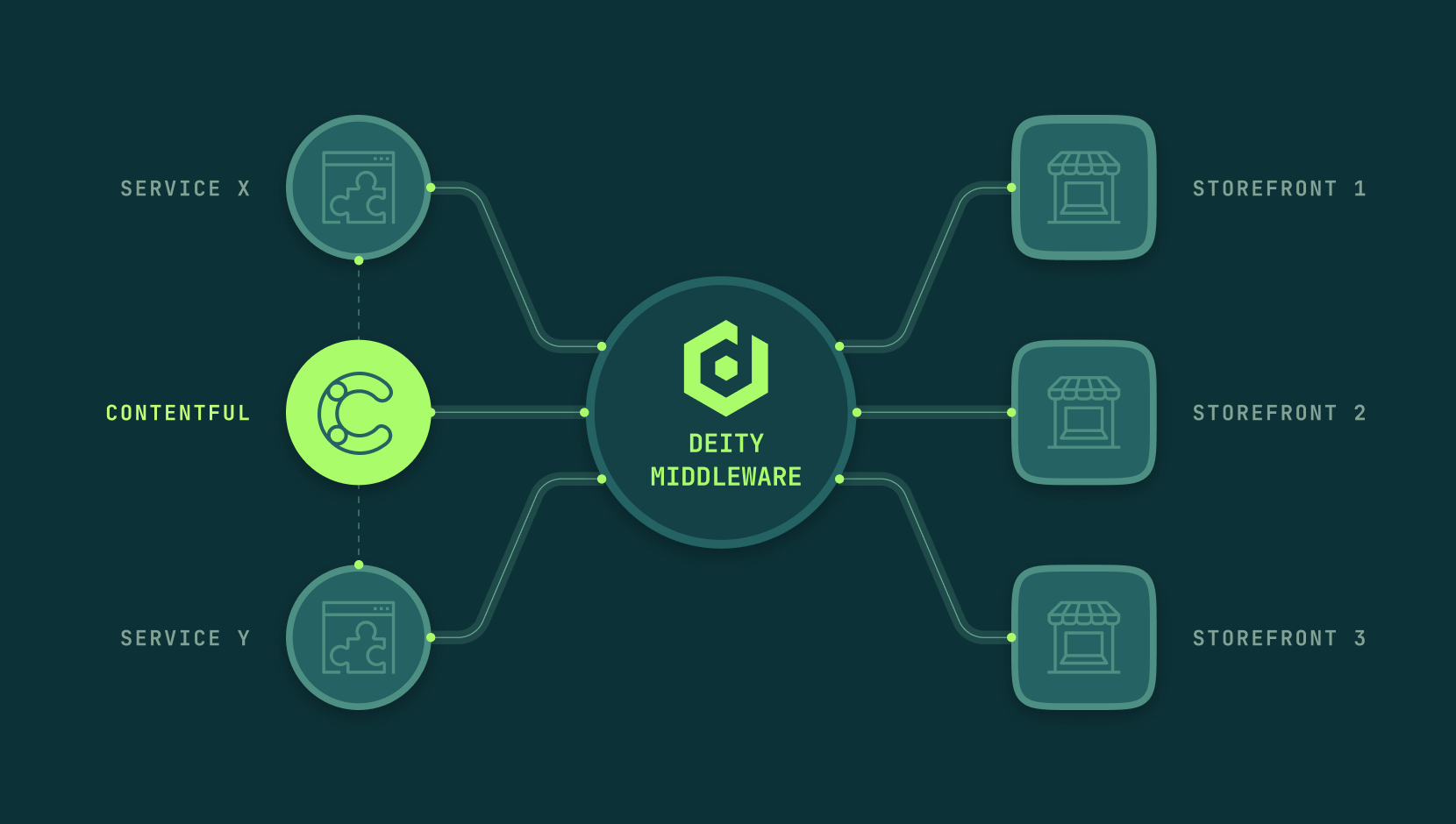
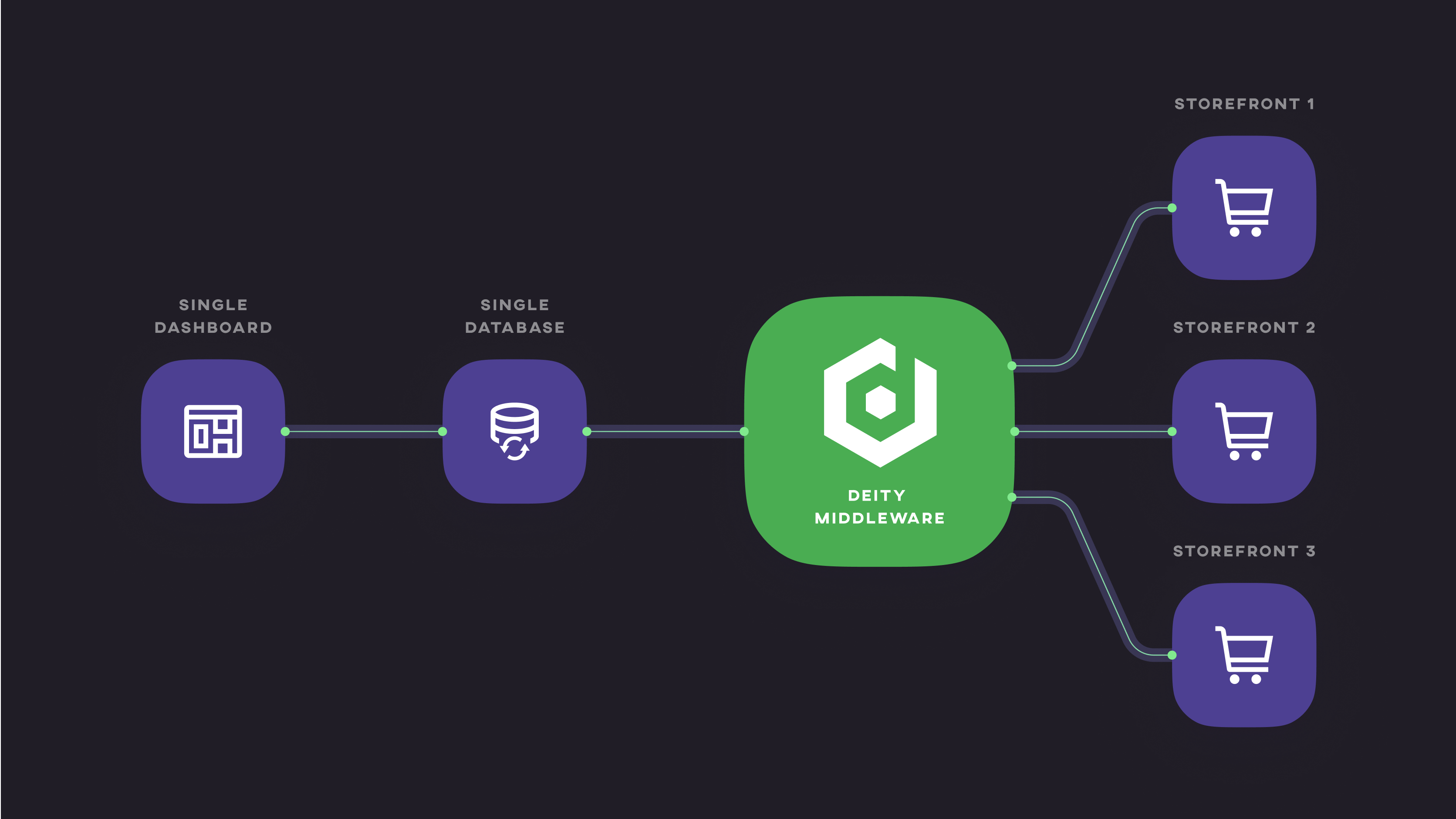
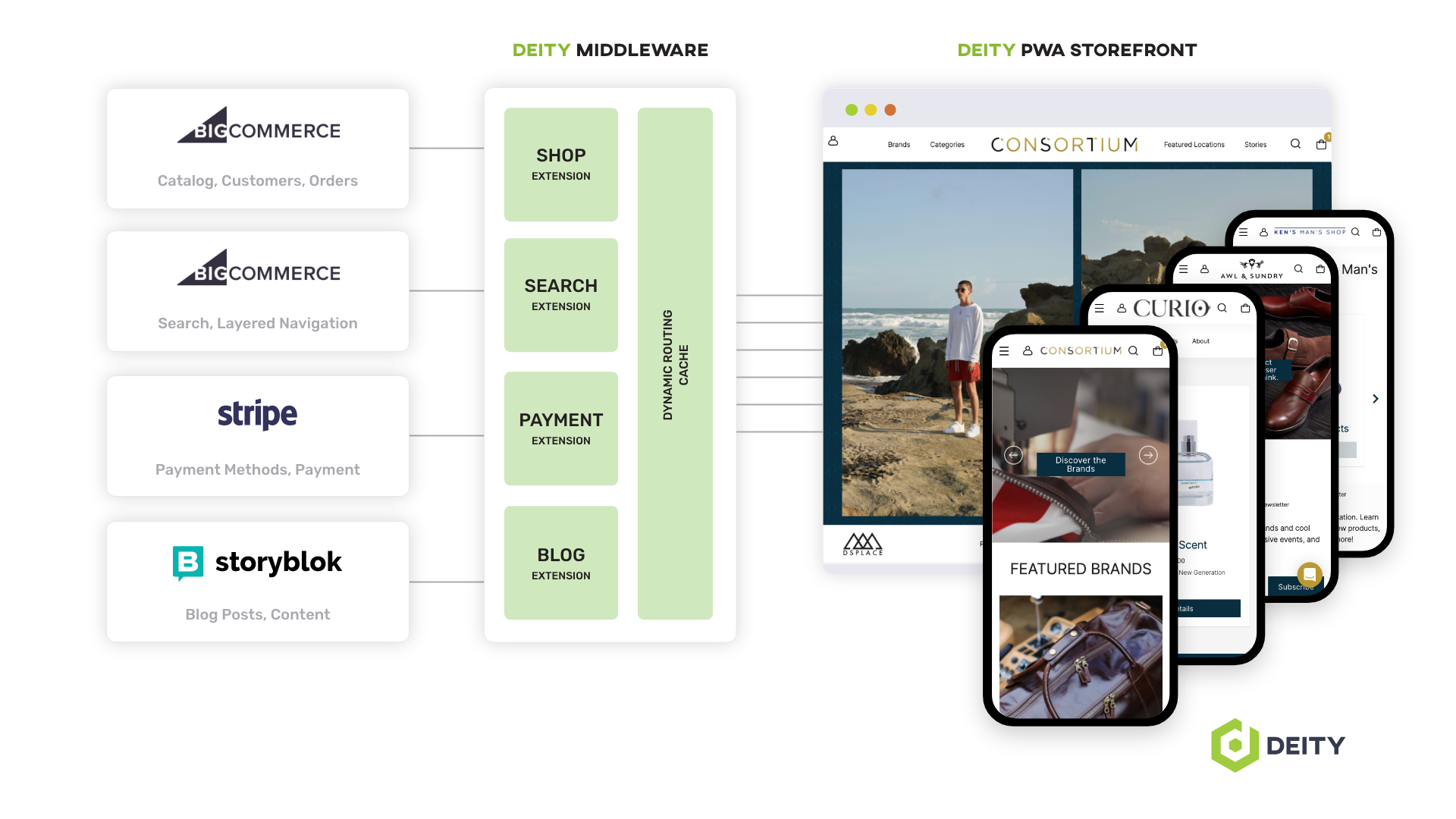
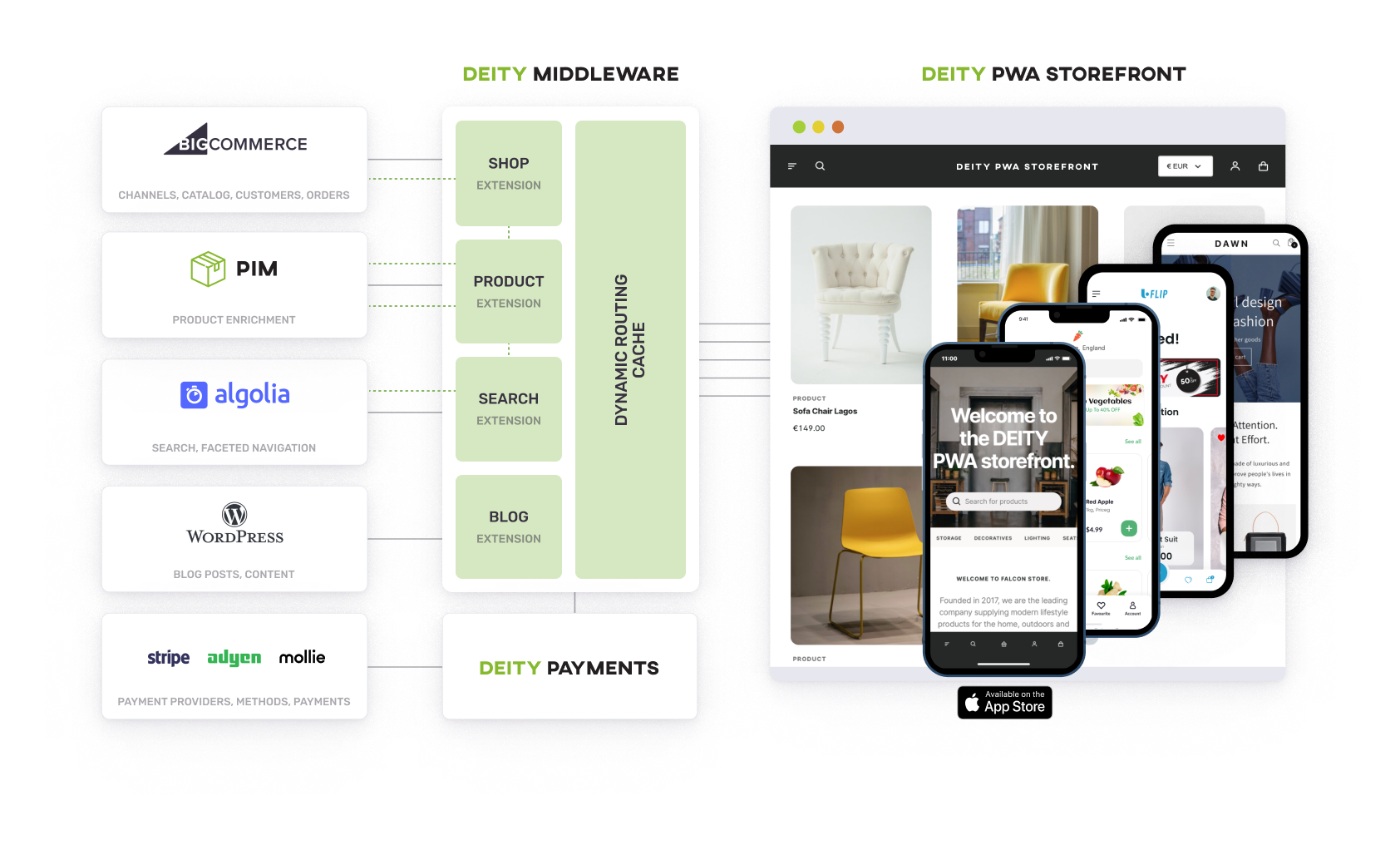
More and more, ecommerce composability is the choice for leading businesses. Composable ecommerce allows multiple platforms, technologies, and data management options to interact. This enables ecommerce merchants to handpick, customize, and maximize their tech stack solutions to their unique business needs and goals. Components of a business’s tech stack, in addition to a content management solution (CMS) or digital experience platform (DXP), are often enterprise resource planners (ERPs), product information managers (PIMs), digital asset managers (DAMs), customer relationship managers (CRMs), marketing automation platforms (MAPs), and ecommerce services from shopping to payment to delivery. Application program interfaces (APIs) tie the pieces of the tech stack together.
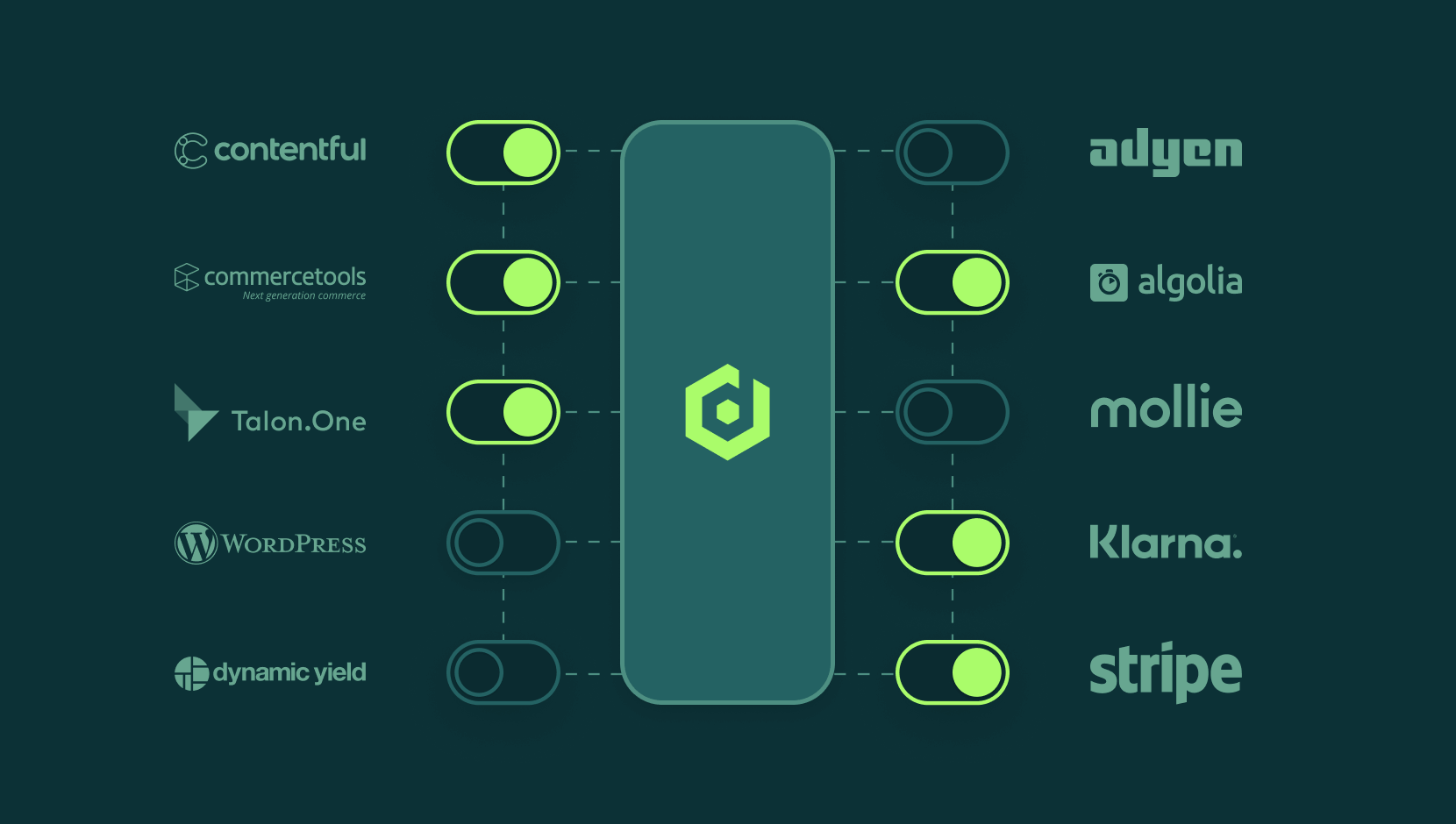
Instead of relying on one monolithic solution to do it all, composable commerce allows a business to select a combination of best-of-breed components. The composable ecommerce solution provides many advantages for today’s businesses.
Agility – Easily add, replace or remove applications as business changes or grows without negatively impacting the rest of the digital commerce environment. If a particular tech solution emerges as a leader in providing unmatched performance and customer experiences, a composable commerce tech stack offers the fastest speed to market in adopting and maximizing that tech solution.
Scalability – Merchants often have peak seasons. A composable commerce solution has more elasticity to expand and contract to appropriately support frequent scaling needs. Ideally, businesses grow as well. Composable commerce is not easily outgrown like many monolithic solutions that were chosen to support business at a particular point in time.
Specificity – A composable commerce environment allows businesses to specify the tech solutions that best suit them, investing more resources into the technology that is most important to their brand and customers. Within monolithic commerce platforms, many businesses have found that there are significant pieces of the all-in-one package that they really don’t use.
Sustainability – Moving forward, new technology can be plugged into existing content and data repositories and continue to grow, improve, and maximize emerging technologies within a composable commerce solution. Forward-thinking brands have a vision beyond typical responsive considerations for digital connection via computers, mobile phones, and tablets. Many are extending their reach via mobile apps, wearable tech, connected devices (IoT), and emerging digital experiences such as the metaverse and augmented reality.
Performance – As a direct result of the granular analysis and selection of targeted tech stack contributors, businesses are elevating their overall performance.
Cost Control – Another key result of selecting the right tool for the right job, every step of the way, is cost control. It should be no surprise that investing in exactly what is needed makes sound financial sense.
In the past couple of years, every business has adapted to unparalleled marketplace changes. Unprecedented periods of isolation, quarantine, and supply chain disruptions accelerated digital transformations. For many, tech decisions were led by only two priorities, quick and easy. Monolithic commerce solutions seemed to fit those two priorities. Now that businesses have had some time to experience the monolithic commerce environment, we are seeing a tidal wave of conversion to composable commerce.
For over 25 years, Americaneagle.com has served some of the world’s most recognized brands with best-in-class web design, development, hosting, and digital marketing services. They’ve helped a wide variety of clients, from start-ups to Fortune 500 companies, in all industries, achieve measurable online results. Please contact them if you’d like to consider the best composable commerce solutions to promote your business growth.